
How To Deploy / Host Angular 4 5 6 Project to Server YouTube
In Angular, the @HostBinding () function decorator allows you to set the properties of the host element from the directive class. Let's say you want to change the style properties such as height, width, color, margin, border, etc., or any other internal properties of the host element in the directive class.

Angular's HostListener & HostBinding explained YouTube
3,523 3 19 25 @HostBinding ('class') @Input ('type') className: string; then bind any string to [type]="'some-class-name'" - Ben Racicot Dec 9, 2023 at 17:10 Add a comment 11 Answers Sorted by: 446 This way you don't need to add the CSS outside of the component:

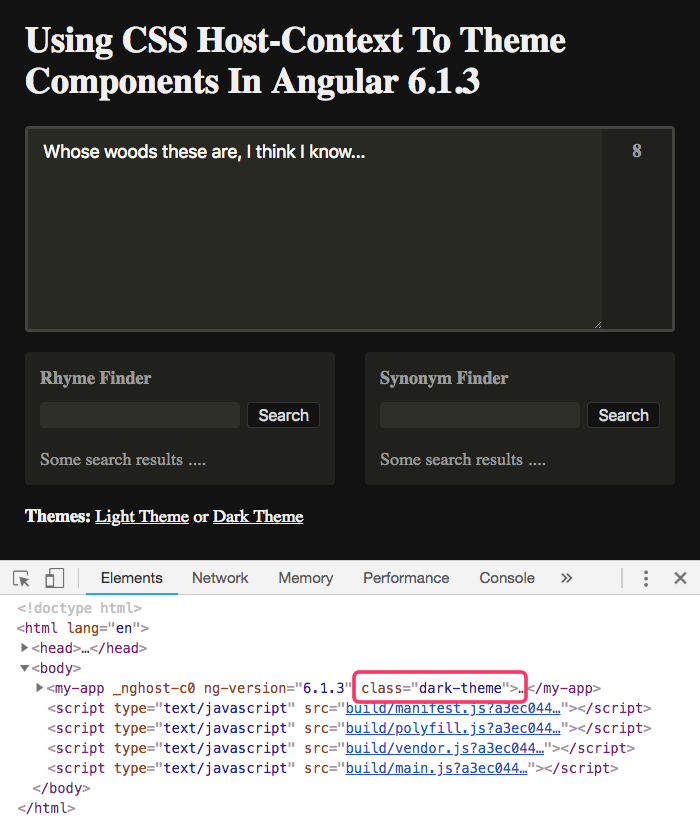
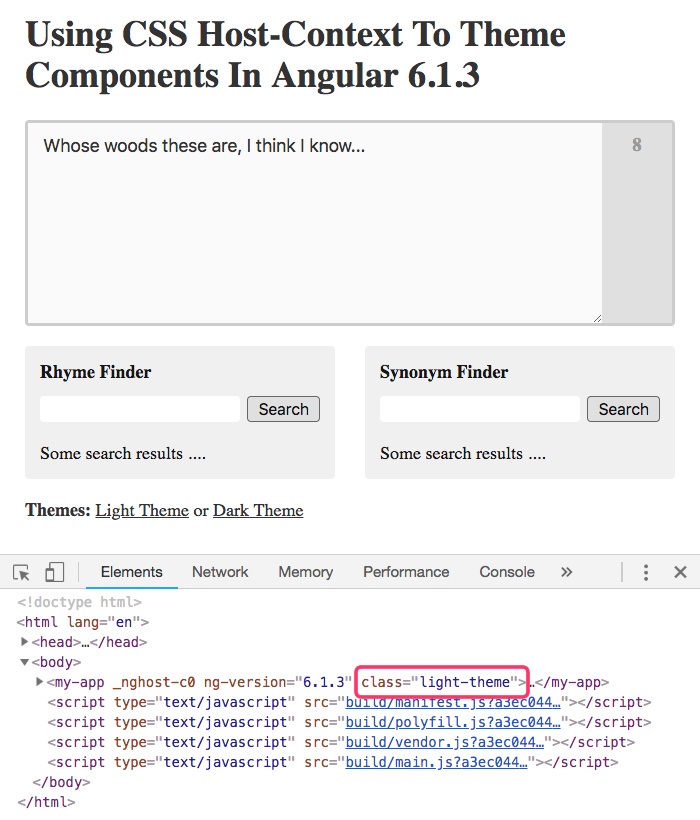
Using CSS HostContext To Theme Components In Angular 6.1.3
:host selector is a concept mainly aiming to style the host element:

[Tutorial] How to Host an Angular Application Netlify YouTube
正體中文版. 日本語版. 한국어. Complete language list. Super-powered by Google ©2010-2024. Code licensed under an MIT-style License. Documentation licensed under CC BY 4.0 . Version 17..10-local+sha.425a8d3.

Host Angular 2/4/5 Application in IIS YouTube
Enabling modern CSS concepts. Angular v13 removed support for IE11 after a successful request for comments — making it possible for Angular to adopt modern web styling such as CSS Grid, CSS logical properties, CSS calc(), ::hover and more! You can expect the Angular Material library to start using these features, and we encourage you to as well.

Easy Steps to Host an Angular App in GitHub Pages Syncfusion Blogs
The ::ng-deep pseudo-class selector. If we want our component styles to cascade to all child elements of a component, but not to any other element on the page, we can currently do so using by combining the :host with the ::ng-deep selector: :host ::ng-deep h2 {. color: red; } So this style will be applied to all h2 elements inside app-root, but.

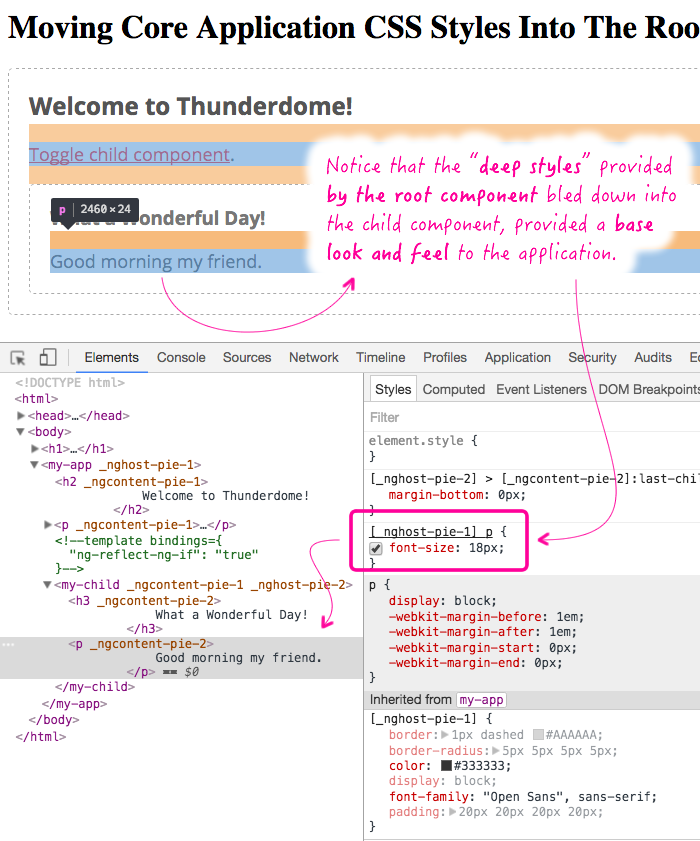
Moving Core Application CSS Styles Into The Root Component In Angular 2.0.0
Angular. This page will walk through Angular component styles :host, :host-context and /deep/ selector example. Component styles can use few special selectors such as :host, :host-context and /deep/ that works using shadow DOM scoping. Shadow DOM makes things separate from DOM of main document. Shadow DOM provides encapsulation for DOM and CSS.

Using CSS HostContext To Theme Components In Angular 6.1.3
To do this, we can use the :host target selector, which will apply styles to the actual containing element
Angular Host Css Variable Demo (forked) StackBlitz
code1 8,571 9 27 31 Add a comment 2 Answers Sorted by: 29 Here is a working example. Use the following HostBinding: @HostBinding ('style.overflow-y') overflowY = 'scroll'; This would give the following component:

How to deploy and host angular 8 9 application on GitHub YouTube
Styling the host element is a crucial ability. Understanding that can completely change the way you develop reusable components, making their code clear and easier to maintain. This article will concentrate on techniques that use CSS styles and reduce Typescript logic. Designing components that have to work in diverse scenarios could be tricky.

CSS Using Host Selector in angular YouTube
1 Answer Sorted by: 5 You can combine @HostBinding with an @Input property to apply a class conditionally to the component host, based on the property value. In the code below, classes class1 and class2 are applied to the host element depending on condition1 and condition2 respectively:

How to host angular app on github Angular tutorial Github pages YouTube
148 1 8 Add a comment 3 Answers Sorted by: 4 Edited: As found on http://blog.angular-university.io/how-to-create-an-angular-2-library-and-how-to-consume-it-jspm-vs-webpack/: add an attribute to the body-tag:
Angular Host Css Variable Demo StackBlitz
Angular :host, :host-context, ::ng-deep - The Complete Guide. This post will cover the following topics: Component Styling using ngClass - when to use it and when to use other alternatives? ngClass support for Arrays, strings of classes, configuration objects ngClass support for component functions ngStyle features Summary

How To Deploy Host Angular Project On Server 2023 Angular Hosting YouTube
Angular applications are styled with standard CSS. That means you can apply everything you know about CSS stylesheets, selectors, rules, and media queries directly to Angular applications. Additionally, Angular can bundle component styles with components, enabling a more modular design than regular stylesheets.

How To Deploy / Upload / Host Angular 4 5 6 7 Project to Server (cpanel) YouTube
Angular comes with CSS encapsulation out of the box.. LESS, Stylus, or plain CSS, is preprocessed. A host element attribute is added to each selector which scopes the styling to the host element. Looking at the debugger you will notice that the paragraph tag has _ngcontent-c1 added to it. The same is added to the css class.

Using The CSS Pseudo Element host In Angular Upmostly
The :host modifier, when to use it and why The :host-context modifier, common use cases for theming The /deep/, ::ng-deep or >>> modifiers (upcoming deprecation) How to style content that was projected using ng-content Angular CLI CSS Preprocessors support - Sass, Less and Stylus How can we use Sass to improve our styles Summary